CORS
.Net Core 系列: 集成 CORS跨域配置
.Net Core 系列: 集成 CORS跨域配置 目录 什么是CORS? Asp .Net Core 种如何配置CORS? CorsPolicyBuilder类详解 注册以及使用策略三种方式 EnableCors 和 DisableCors 特性 关于带证书与不带证书代码的实现 跨源(cross- ......
Asp .Net Core 系列: 集成 CORS跨域配置
目录什么是CORS?Asp .Net Core 种如何配置CORS?CorsPolicyBuilder类详解注册以及使用策略三种方式EnableCors 和 DisableCors 特性关于带证书与不带证书代码的实现跨源(cross-origin)不带请求证书(Credentials)跨源(cros ......
解决前后端的跨域问题:Access to XMLHttpRequest at '**' from origin '**' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
报错信息: Access to XMLHttpRequest at 'http://localhost:8182/cooperationRequest/getList' from origin 'http://localhost:3004' has been blocked by CORS poli ......
Gin CORS 跨域请求资源共享与中间件
Gin CORS 跨域请求资源共享与中间件 目录Gin CORS 跨域请求资源共享与中间件一、同源策略1.1 什么是浏览器的同源策略?1.2 同源策略判依据1.3 跨域问题三种解决方案二、CORS:跨域资源共享简介(后端技术)三 CORS基本流程1.CORS请求分类2.基本流程四、CORS两种请求详 ......
Hexo之相关内容CORS跨域实现方案
title: Hexo之相关内容CORS跨域实现方案 tags: [hexo,CORS,跨域,Javascript] 新版原文: https://www.carlzeng.top/search?q=Hexo之相关内容CORS跨域实现方案 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-S ......
Spring CSP & Cors: Content Security Policy with Spring Security | Enabling Cross Origin Requests for a RESTful Web Service
* [Spring Security 配置 Content Security Policy(CSP) - spring 中文网](https://springdoc.cn/spring-security-csp/)* [Getting Started | Enabling Cross Origin ......
chrome edge CORS 允许跨域
edge: edge://flags/#block-insecure-private-network-requests chrome: 在谷歌浏览器地址栏输入“chrome://flags/#allow-insecure-private-network-requests”,然后将“Allow ins ......
CORS漏洞复现
cors概述 发生跨域资源共享,web应用程序通过在http增加字段来告诉浏览器,哪些不同来源的服务器是有权访问本站资源的,当不同域的请求发生时,就出现了跨域的现象 cors漏洞原理 cors请求分为两类,简单请求与非简单请求. 简单请求: 请求方式为GET,POST,HEAD三种之一 http头不 ......
VUE CORS
在 Vue.js 中,前端是在浏览器中运行的,因此 CORS(跨域资源共享)问题通常是在后端解决的。Vue.js 本身并不提供直接的方法来处理 CORS。以下是一些可能的解决方法: 1. 使用代理 Vue CLI 提供了一个开发服务器配置文件 vue.config.js,你可以在这个文件中配置代理。 ......
nodejs你应该知道的13个库 | Sequelize CORS Nodemailer Async Lodash Axios
1. Sequelize Sequelize 是一种基于 promise 的 Node.js 对象关系映射器 (ORM) 使用,它使开发人员更容易使用关系数据库。 2. CORS CORS 是一个 Node.js 包,它使用 Connect/Express 提供跨域资源共享 (CORS) 作为中间件 ......
在Java中实现跨域(Cross-Origin Resource Sharing, CORS)
在Java中实现跨域(Cross-Origin Resource Sharing, CORS)主要涉及到在服务器端设置HTTP响应头,以允许来自不同源的客户端请求。下面是一些常用的方法来实现跨域: 1. Servlet过滤器 你可以创建一个过滤器(Filter)来添加必要的HTTP头。这种方法适用于 ......
Taurus .Net Core 微服务开源框架:Admin 插件【4-4】 - 配置管理-Mvc【Plugin-CORS 跨域】
前言: 继上篇:Taurus .Net Core 微服务开源框架:Admin 插件【4-3】 - 配置管理 - Mvc【Plugin-MicroService 微服务】 本篇继续介绍下一个内容: 系统配置节点:Mvc - Plugin - CORS 跨域界面: 界面如下: 跨域功能相关配置说明如下: ......
cors问题
1.cors全称跨域资源共享. 2.跨域是指,浏览器对于js的同源策略限制. 跨域包含如下内容: 1.域名不同 2.端口不同 3.二级域名不同 4.协议不同(http协议和https协议是不同的) 3.解决跨域问题, cors # cors对请求做了分类,分为简单请求和特殊请求.1.简单请求 1) ......
SpringBoot实现CORS跨域的三种方式
一、实现WebMvcConfigurer接口 @Configuration public class WebConfig implements WebMvcConfigurer { /** * 添加跨域支持 */ @Override public void addCorsMappings(CorsR ......
.NET Web Api 6.0 配置后端Cors
Program.cs中添加: 1 builder.Services.AddCors(c => c.AddPolicy("AllowAnyOrigin", p => p.AllowAnyHeader().AllowAnyMethod().AllowAnyOrigin())); 然后给app调用UseC ......
cors_cors的安装与基本使用
安装 npm install cors 简单使用(允许所有跨域请求) var express = require('express') var cors = require('cors') var app = express() app.use(cors()) app.get('/products/ ......
cors
title: CORS 跨域解决方案 tags: CORS categories: 干垃圾 keywords: CORS description: CORS 跨域解决方案 top: repost: hot: others: date: 2019-12-10 18:18:18 {% note dang ......
cors- 解决跨域问题
cors 跨域资源共享使用 cors 中间件解决跨域问题cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便的解决跨域问题 使用步骤分为如下 3 步: //下载 第三方包 中间件 npm i cors //导入中间件 var cors = require(" ......
每天一个npm包:koa-cors
每天一个npm包:koa-cors NuoHui 野生码农。公众号:NodeJs 早早聊 关注他 67 人赞同了该文章 koa-cors 顾名思义koa-cors,是Koa框架用于解决CORS中间件的方案。通过阅读其源码,你会学会服务端CORS相关知识。 源码 koa-cors使用示例: cons ......
vite配置@以及 cors: true跨域
vite.config.js里 server: { port: 8080, //默认启动时的端口号 open: true, //自动打开默认浏览器 cors: true, //允许跨域 }, resolve: { alias: { '@': pathResolve('./src') // 设置 `@ ......
跨域资源共享 CORS 详解
作者: 阮一峰 日期: 2016年4月12日 CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。 它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。 本文详细介绍CORS的内部机制。 ( ......
flask-解决跨域问题flask_cors插件
flask后端框架用flask_cors来解决跨域问题 import json from flask import Flask,render_template from flask_cors import CORS ########### app=Flask(__name__) @app.route ......
启用CORS处理跨域请求
跨域问题是指在浏览器中,当一个网页试图通过XMLHttpRequest或Fetch API等方式向不同域名(或不同端口、不同协议)的服务器发送请求时,会出现安全限制,导致请求被阻止或受限制。这是为了保护用户的安全,防止恶意网站在用户不知情的情况下访问其他网站的数据。 要解决跨域问题,需要在服务端和客 ......
swoole使用CORS方式解决跨域
文档说明: 只记录关键地方; 文档创建时间:2023-08-06; 目标:使用CORS 方式解决跨域 备注: 常用到的功能记录一下,方便使用 ```php handle('/', function (Request $request, Response $response) { $response- ......
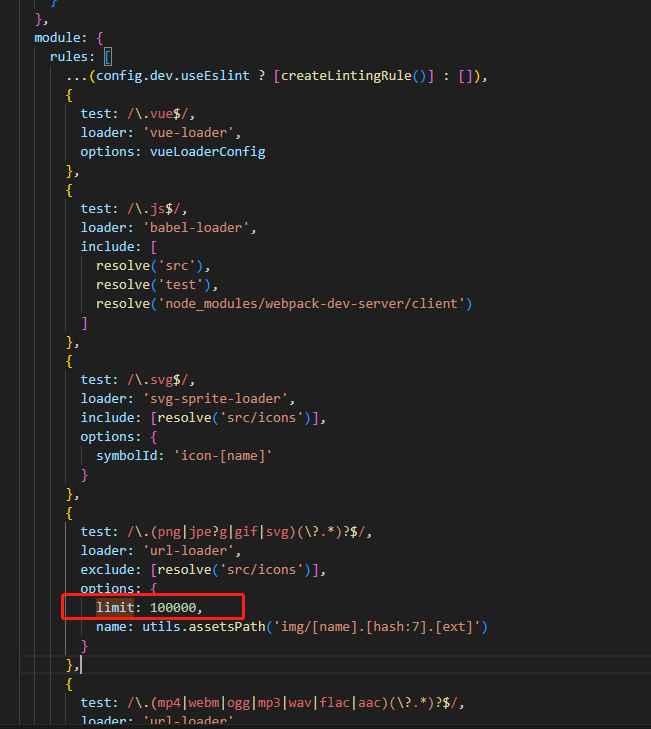
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
什么是CORS?什么是预检请求?
CORS是跨源资源共享的意思。 现在开发的过程中前后端分离,可能会出现浏览器发送给不同域名的服务器的需求。 这里涉及到一个名称:域名。域名包括协议,域名,端口号。三者完全相同就是同源。 不同源说明是跨域,那么会有限制: 1.服务器不能接受跨域的ajax请求 2.服务器不能接受cookie,local ......
重学HTTP:理解同源策略和CORS
每次遇到跨域、代理、CORS这几个词都懵懵的,我决定一次把他们都搞明白,以后遇到他们再也不用害怕了。 一、什么是同源策略? 同源策略是在1995年由 Netscape公司引入到浏览器的,目前所有浏览器都支持,它是浏览器最重要的安全保障,目的是严格管理不同网站间相互的资源访问(严格来说是不同“源”之 ......
CORS常用解决跨域的方法
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错 前端发送Ajax请求 $("#test").click(function(){ $.ajax({ url : ......