
<!DOCTYPE>
<html>
<head>
<!--注意两个标签之间不能有任何内容,否则会导致页面失效-->
<script src="my.js"></script>
</head>
<body>
<!--行内JS-->
<button onclick="alert('努力,奋斗')">点击触发页面弹窗</button>
<!--内部JS一般放在body内部的末尾,因为会影响后面其他类型标签的渲染-->
<!--script 标签是按照出现的位置执行的-->
<script>
alert('努力,奋斗');
</script>
</body>
</html>
<!--外部 js 文件-->
alert('努力,奋斗')

<script>
alert('你好 JS~')
document.write('JavaScript 我来了!')
console.log('它~会魔法吧~')
</script>

<script>
let num = 20;
let uname = '张三';
console.log(`num = ${num}, uname = ${uname}`);
</script>

<script>
let name;
name = prompt('请输入姓名:');
document.write('您的姓名为: ' + name);
</script>

<script>
let num1 = 10;
let num2 = 20;
let temp = num1;
num1 = num2;
num2 = temp;
document.write(`num1 = ${num1}, num2 = ${num2}`);
</script>

<script>
let uname, age, gender;
uname = prompt('请输入您的姓名:');
age = prompt('请输入您的年龄:');
gender = prompt('请输入您的性别:');
document.write(`uname = ${uname}, age = ${age}, gender = ${gender}`);
</script>

<script>
let week = [
'星期一',
'星期二',
'星期三',
'星期四',
'星期五',
'星期六',
'星期日',
]
document.write(week[6]);
</script>

<script>
const pi = 3.14;
let area;
let r = prompt('请输入半径');
are = pi * r * r;
document.write('圆的面积为:'+area);
</script>

<script>
let uname, age;
uname = prompt('请您输入姓名');
age = prompt('请您输入年龄');
document.write(`大家好,我叫${uname},今年${age}岁了`);
</script>

<script>
let num1, num2;
num1 = prompt('请输入第一个数');
num2 = prompt('请输入第二个数');
document.write(`sum = ${Number(num1) + parseInt(num2)}`);
</script>

<script>
let price, num, address;
price = prompt('请输入商品价格:');
num = prompt('请输入商品数量:');
address = prompt('请输入收货地址:');
document.write(`price = ${price}, num = ${num}, address = ${address}`);
</script>

<!DOCTYPE>
<html>
<head>
<style>
h2 {
text-align: center;
}
table {
/* 合并相邻边框 */
border-collapse: collapse;
height: 80px;
margin: 0 auto;
text-align: center;
}
th {
padding: 5px 30px;
}
table,
th,
td {
border: 1px solid #000;
}
</style>
</head>
<body>
<h2>订单确认</h2>
<script>
let price, num, address;
price = prompt('请输入商品价格:');
num = prompt('请输入商品数量:');
address = prompt('请输入收货地址:');
let sum = price * num;
document.write(`
<table>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>总价</th>
<th>收货地址</th>
</tr>
<tr>
<td>小米手机青春PLUS</td>
<td>${price}元</td>
<td>${num}</td>
<td>${sum}元</td>
<td>${address}</td>
</tr>
</table>
`);
</script>
</body>
</html>
? 补充
<script>
/*
string、string1、NAN、pink1
如果一个只要有一个字符串的+运算,作用就是拼接 [如果+位于字符串前,作用是将字符串转为数字]
其他运算符 - * / % 会将式子转为数学运算
typeof 运算符的优先级更高
*/
console.log(typeof "1")
console.log(typeof '1' + 1)
console.log('1' - 1)
console.log('pink' + 1)
</script>

<script>
let number = prompt('请输入一个数:');
if(number % 4 === 0 && number % 100 !== 0){
alert(true);
}else{
alert(false);
}
</script>

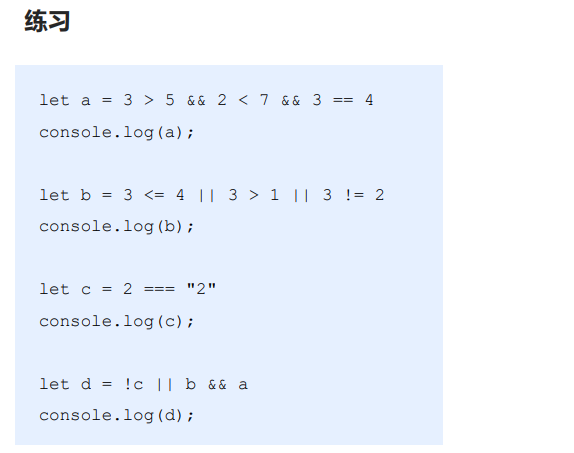
<script>
let a = 3 > 5 && 2 < 7 && 3 == 4
console.log(a);
let b = 3 <= 4 || 3 > 1 || 3 != 2
console.log(b);
let c = 2 === "2"
console.log(c);
let d = !c || b && a
console.log(d);
// false、true、false、true
</script>

<script>
let score = prompt('请输入您的高考成绩:')
if(score > 700){
alert('恭喜考入黑马程序员')
}
</script>

<script>
let uname = prompt('请输入用户名:');
let password = prompt('请输入密码:');
if(uname === 'pink' && password === '123456'){
alert('登录成功');
}else{
alert('登录失败');
}
</script>

<script>
let year = prompt('请输入年份:');
if((year % 4 === 0 && year % 100 !== 0) || (year % 400 === 0)){
alert('闰年');
}else{
alert('平年');
}
</script>

<script>
let grade = prompt('请输入您的成绩:');
if(grade >= 90){
alert('优秀');
}else if(grade >= 70){
alert('良好');
}else if(grade >= 60){
alert('及格');
}else{
alert('不及格');
}
</script>

<script>
let num1 = prompt('请输入第一个数');
let num2 = prompt('请输入第二个数');
console.log(num1 > num2 ? num1 : num2);
</script>

<script>
let num1 = parseFloat(prompt('请输入第一个数'));
let num2 = parseFloat(prompt('请输入第二个数'));
let option = prompt('请输入操作符')
let result;
switch(option){
case '+':
result = num1 + num2;
break;
case '-':
result = num1 - num2;
break;
case '*':
result = num1 * num2;
break;
case '/':
result = num1 / num2;
break;
default:
alert('请在 + - * / 中选择操作符:');
break;
}
alert('运算的结果为: ' + result);
</script>

<script>
let i = 0;
while(i < 10){
document.write('月薪过万' + `<br />`);
i++;
}
</script>

<script>
while(prompt('你爱我吗') !== '爱'){}
</script>

<script>
let money = 100;
while(true){
let op = prompt(`
请输入您选择的功能:
1.存钱
2.取钱
3.查看余额
4.退出系统
`);
if(op === '4'){
break;
}
switch(op){
case '1':
m = Number(prompt('请输入您要存入的额度:'));
money += m;
break;
case '2':
m = Number(prompt('请输入您要取出的额度:'));
money -= m;
break;
case '3':
alert('您当前的余额为:' + money);
break;
default:
alert('请重新选择操作');
break;
}
}
</script>