文字阴影、文本溢出、盒子模型的缩放、盒子阴影
文字阴影
格式:text-shadow:value
-
none,默认文本没有阴影。
-
color lrshadow tbshadow blur- color,阴影的颜色,可选的。不写默认是文本颜色。
- lrshadow,左右阴影(水平),正数阴影在文本右侧,负数阴影在文本左侧。
- tbshadow,上下阴影(垂直),正数阴影在文本下面,负数阴影在文本上面。
- blur,模糊度,不写表示不模糊(不能为负数)。
影子不占据空间,不能选中。
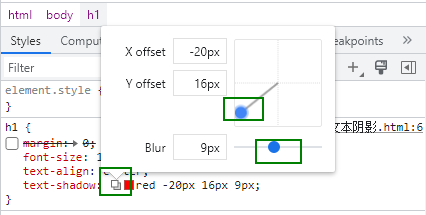
也可以使用调试器工具来调试:

文字阴影可以有多个,多个效果会叠加。
text-shadow: red 10px 10px,green 10px 10px;,多个阴影中先写的放在上面。如果一个属性有多个组值的时候一定要确保每组值的设置是正确的否则整个属性失效。
文本溢出
text-overflow:value,确定如何提示用户溢出的内容。
- clip,不显示省略号,裁切文本。
- ellipsis,当文本溢出的时候,显示省略标记。
text-overflow需要使用white-space:nowrap,还需要overflow:hidden
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
border:1px solid green;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<div>南航女临时工仅用3年就升到央企副处长位置,她是如何做到的南航女临时工仅用3年就升到央企副处长位置,她是如何做到的</div>
</body>
</html>
盒子模型
是否允许用户进行缩放
resize属性:规定是否可以由用户调整元素尺寸。
- none,不允许用户调整元素大小。
- both,用户可以调节元素的宽度和高度。
- vertical,用户可以调节元素的高度。
- horizontal,用户可以调节元素的宽度。
注意:需要给元素上使用overflow不是visible的值才行。
盒子阴影
盒子阴影给元素所在的框体创建阴影。
box-shadow:value
- none,默认,盒子没有阴影。
lrshadow tbshadow blur color [inset]- lrshadow,左右阴影,正数放在右侧,负数放在左侧。
- tbshadow,上下阴影,正数放在盒子下方,负数放在盒子上方。
- blur,可选的,阴影的模糊度。
- color,可选,阴影的颜色。
- inset,可选,如果加上inset之后将盒子阴影内投在盒子内部。