使用路径别名引用相关组件时,报出了TS错误提示!
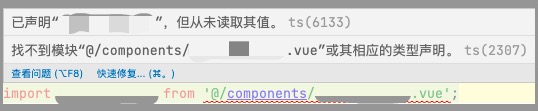
错误信息(图片):

Vite中路径别名相关的配置:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import path from 'path';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
},
});
解决方式(代码):
在tsconfig.json文件中
{
"compilerOptions": {
// 补充如下配置
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}