WebGPU All In One
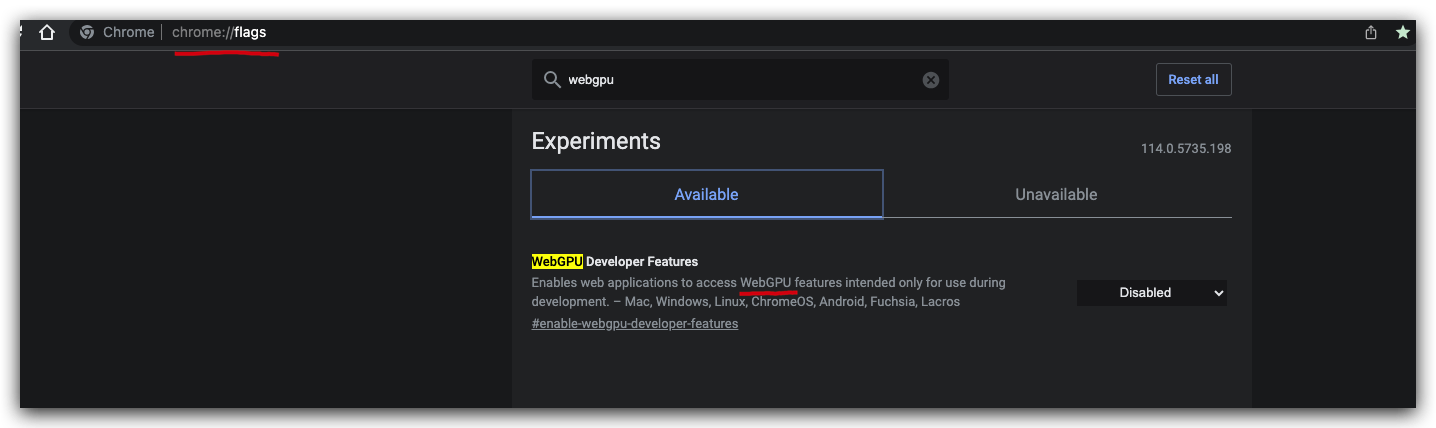
chrome://flags/#enable-webgpu-developer-features

WebGPU is the working name for a potential web standard and JavaScript API for accelerated graphics and compute, aiming to provide "modern 3D graphics and computation capabilities".
It is developed by the W3C GPU for the Web Community Group with engineers from Apple, Mozilla, Microsoft, Google, and others.
https://en.wikipedia.org/wiki/WebGPU

https://developer.mozilla.org/en-US/docs/Web/API/WebGPU_API
您的第一个 WebGPU 应用
https://codelabs.developers.google.com/your-first-webgpu-app?hl=zh-cn#0

https://www.infoq.cn/article/qwawharqawdragtcoxqv
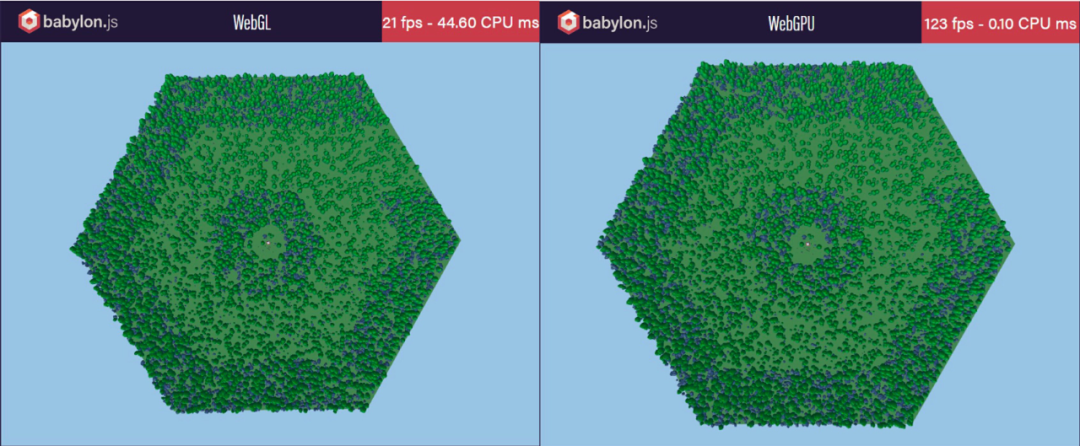
demos
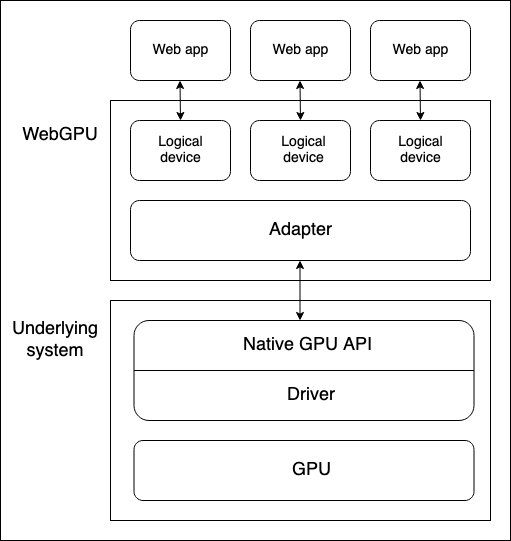
WebGPU 不需要像 WebG L一样依赖 Canvas 元素作为渲染目标;
开发者可以通过 navigator.gpu 获取显卡和设备,然后直接在GPU上执行渲染和计算操作;
这意味着 WebGPU 不需要在 DOM 中创建 Canvas 元素,也避免了在 Canvas 元素崩溃时所涉及的复杂处理
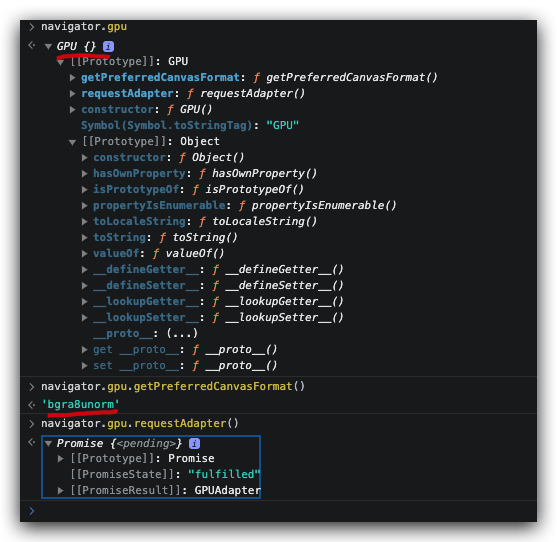
navigator.gpu
// GPU {}[[Prototype]]: GPUgetPreferredCanvasFormat: ƒ getPreferredCanvasFormat()requestAdapter: ƒ requestAdapter()length: 0name: "requestAdapter"arguments: (...)caller: (...)[[Prototype]]: ƒ ()[[Scopes]]: Scopes[0]constructor: ƒ GPU()Symbol(Symbol.toStringTag): "GPU"[[Prototype]]: Objectconstructor: ƒ Object()hasOwnProperty: ƒ hasOwnProperty()isPrototypeOf: ƒ isPrototypeOf()propertyIsEnumerable: ƒ propertyIsEnumerable()toLocaleString: ƒ toLocaleString()toString: ƒ toString()valueOf: ƒ valueOf()__defineGetter__: ƒ __defineGetter__()__defineSetter__: ƒ __defineSetter__()__lookupGetter__: ƒ __lookupGetter__()__lookupSetter__: ƒ __lookupSetter__()__proto__: (...)get __proto__: ƒ __proto__()set __proto__: ƒ __proto__()
navigator.gpu.getPreferredCanvasFormat()
// 'bgra8unorm'
navigator.gpu.requestAdapter()
// Promise {<pending>}[[Prototype]]: Promise[[PromiseState]]: "fulfilled"[[PromiseResult]]: GPUAdapter

(? 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
Three.js
WebGL
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ?️,侵权必究⚠️!