近期想把自己的系统用微服务的方式实现下,过程中遇到一个问题,就是如果子应用不改变路由的情况下,主应用是可以正常切换的,但当子应用改变路由后,则路由报错,给出的错误原因是在路由前面增加了一个undefined
这个问题经过网上搜查资料发现是因为vue-router导致的


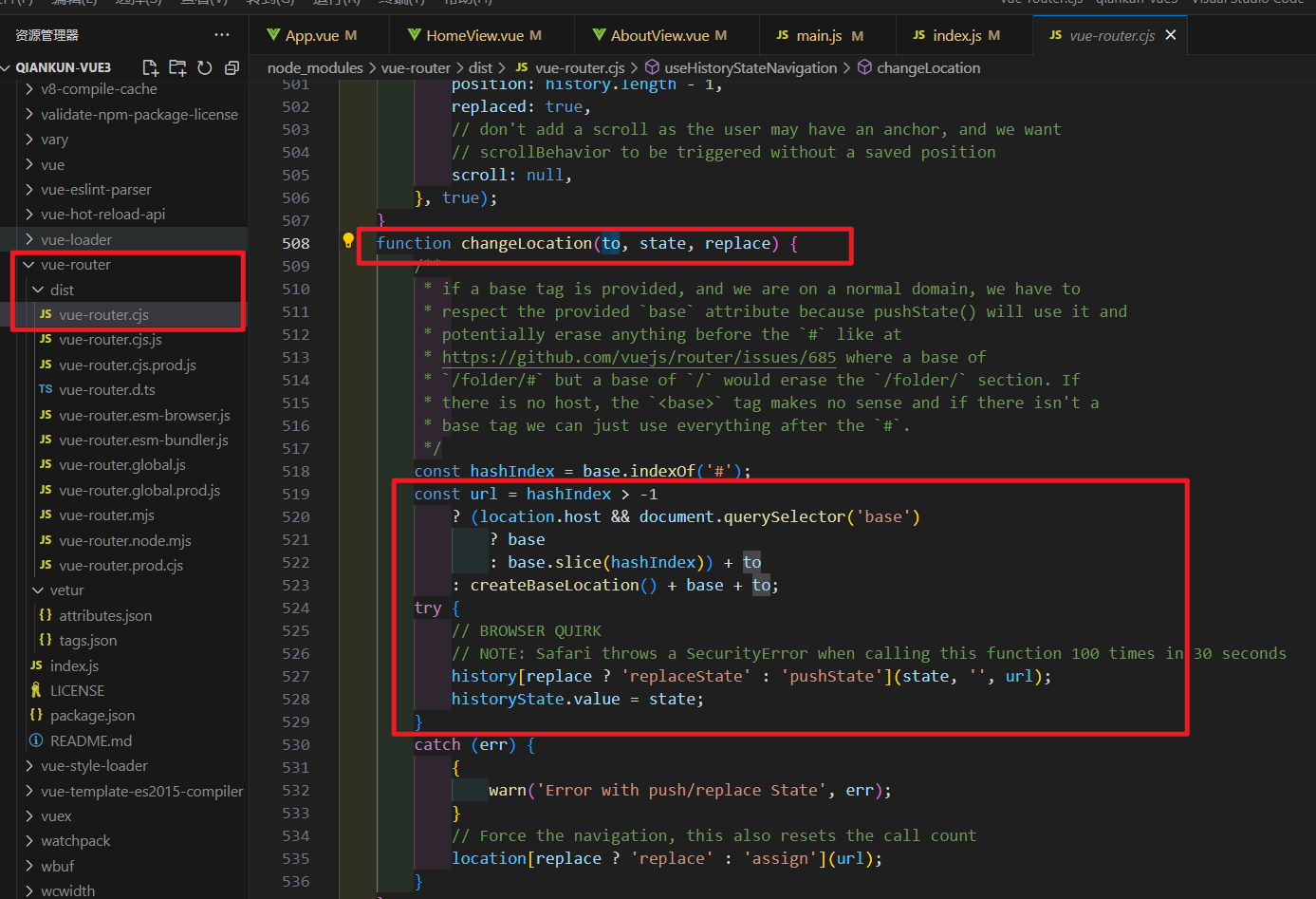
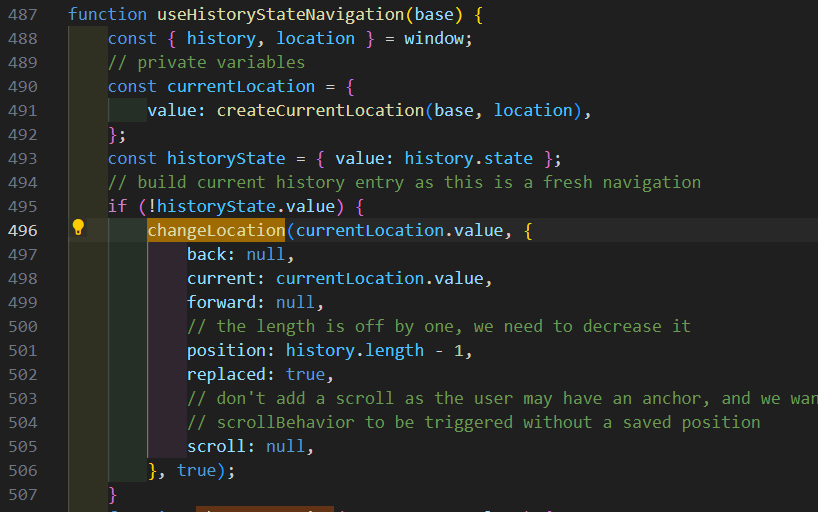
这里的currentLocation.value在变换路由时变成了undefined。导致传过去的to就是undefined
主应用的popstate监听函数被子应用触发后直接就赋值了,所以当子应用修改history信息时,主应用也会被影响到
解决方法:
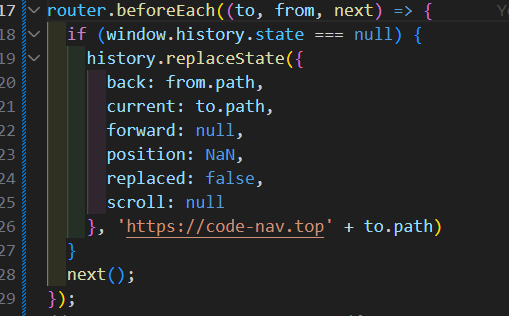
主应用中通过router.beforeEach判断history.state数据结构是否异常,如果是,则重新设置

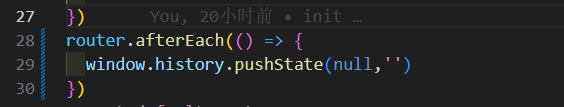
而子应用中每次切换路由后手动调用一次window.history.pushState,以保证主应用能正常使用

到此问题解决!