前言
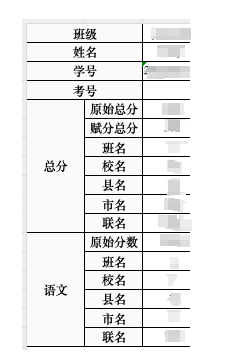
此文旨在记录微信小程序中需要使用合并表头的需求场景,由于此项目使用的是Uniapp和uView这两个UI框架。 然后接到一个需要查成绩的需求,表头大概长这样:

碰到问题
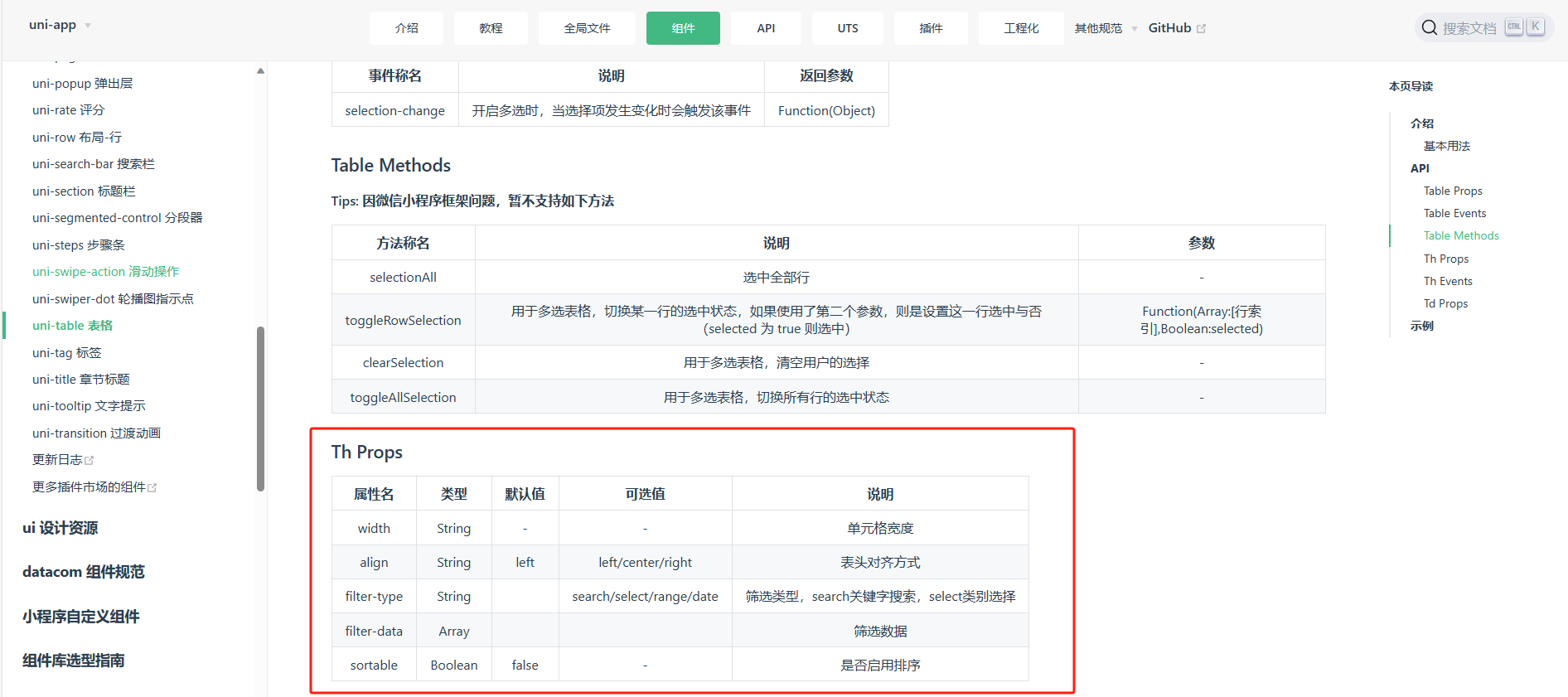
然后我惊奇的发现uniapp的table组件压根没有封装tr和td的rowspan属性,uView更是直接没有table组件。?


解决思路
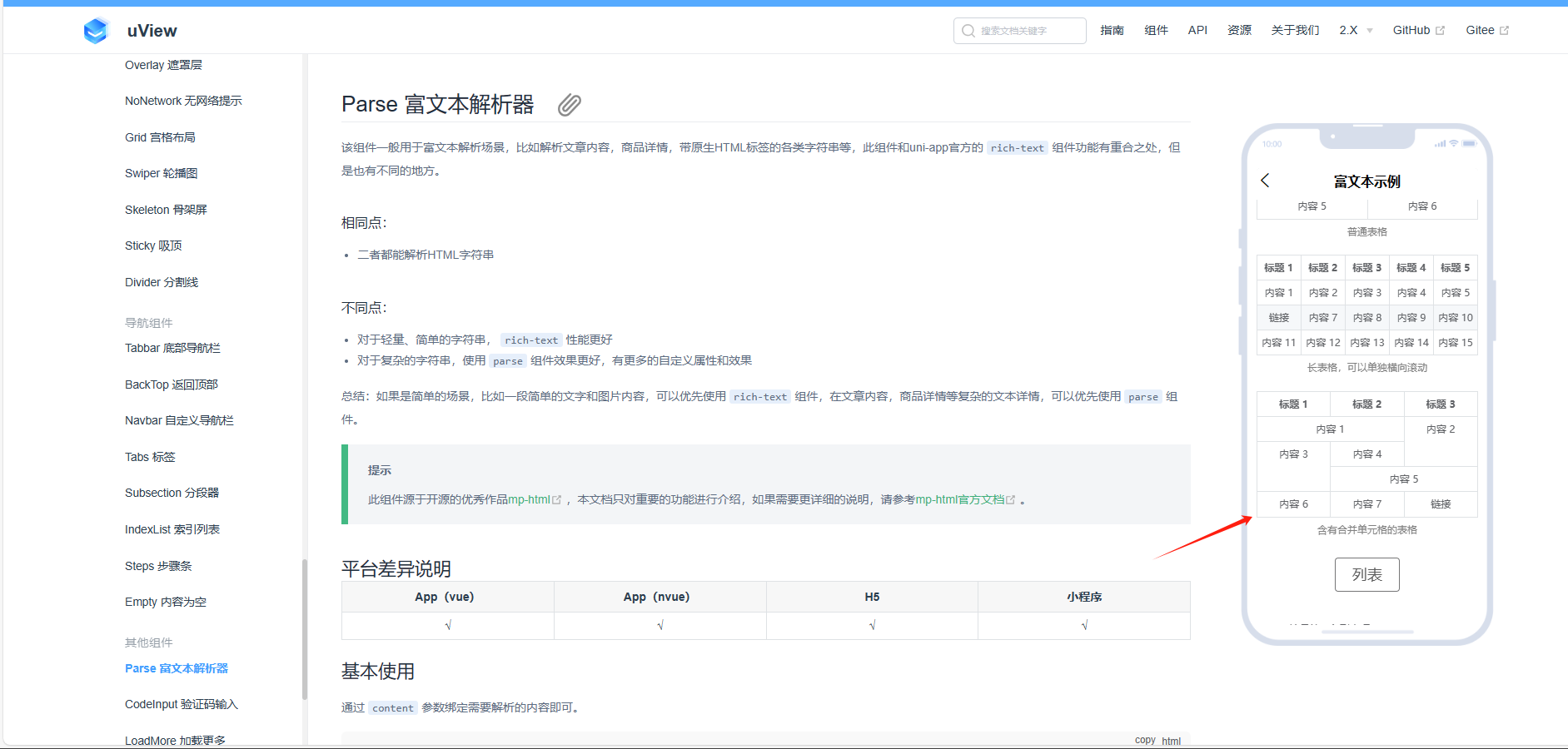
本来以为我只能自己去手写表格,突然翻到了一个神奇的组件,让我灵光乍现。?

这不就是我要的合并表格么,索性我曲线救国。通过在富文本解析器写入html的方式完成需求~
案例代码
<template>
<view class="bg">
<view class="studentInfo">
<u-parse :content="content" :tag-style="tagStyle"></u-parse>
</view>
<view class="fill"></view>
</view>
</template>
<script>
export default {
data() {
return {
content: `
<table width="100%" cellspacing="0" cellpadding="5">
<tr>
<td align="center" colspan="2">班级</td>
<td align="center" >三年四班</td>
</tr>
<tr>
<td align="center" colspan="2">姓名</td>
<td align="center">张三</td>
</tr>
<tr>
<td align="center" colspan="2">学号</td>
<td align="center" >123456</td>
</tr>
<tr>
<td align="center" colspan="2">考号</td>
<td align="center">456789</td>
</tr>
<tr>
<td align="center" rowspan="5">总分</td>
<td align="center" >班名</td>
<td align="center" >1</td>
</tr>
<tr>
<td align="center" >校名</td>
<td align="center" >1</td>
</tr>
<tr>
<td align="center" >县名</td>
<td align="center" >1</td>
</tr>
<tr>
<td align="center" >市名</td>
<td align="center" >9</td>
</tr>
<tr>
<td align="center" >联名</td>
<td align="center" >74</td>
</tr>
<tr>
<td align="center" rowspan="6">语文</td>
<td align="center" >原始分数</td>
<td align="center" >109.5</td>
</tr>
<tr>
<td align="center" >班名</td>
<td align="center" >3</td>
</tr>
<tr>
<td align="center" >校名</td>
<td align="center" >6</td>
</tr>
<tr>
<td align="center" >县名</td>
<td align="center" >12</td>
</tr>
<tr>
<td align="center" >市名</td>
<td align="center" >126</td>
</tr>
<tr>
<td align="center" >联名</td>
<td align="center" >2203</td>
</tr>
</table>`,
tagStyle: {
table: 'box-sizing: border-box; border-top: 1px solid #dfe2e5; border-left: 1px solid #dfe2e5;',
th: 'border-right: 1px solid #dfe2e5; border-bottom: 1px solid #dfe2e5;',
td: 'border-right: 1px solid #dfe2e5; border-bottom: 1px solid #dfe2e5;',
li: 'margin: 5px 0;'
}
};
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.bg {
width: 100%;
height: auto;
background: #F7F9FD;
position: absolute;
top: 0;
.studentInfo {
width: 690rpx;
background: #FFFFFF;
box-shadow: 0rpx 4rpx 8rpx 0rpx rgba(68, 105, 249, 0.15);
border-radius: 20rpx;
margin: 36rpx 0 0 15rpx;
padding: 20rpx 15rpx 15rpx 15rpx;
/deep/ ._table {
border-top: 1rpx solid rgb(223, 226, 229);
border-right: 1rpx solid rgb(223, 226, 229);
}
/deep/ ._td {
border-left: 1rpx solid rgb(223, 226, 229);
border-bottom: 1rpx solid rgb(223, 226, 229);
}
/deep/ ._th {
border-left: 1rpx solid rgb(223, 226, 229);
border-bottom: 1rpx solid rgb(223, 226, 229);
}
}
.fill {
height: 80rpx;
}
}
/deep/ .u-line {
margin: 0 auto !important;
}
</style>
页面效果:
