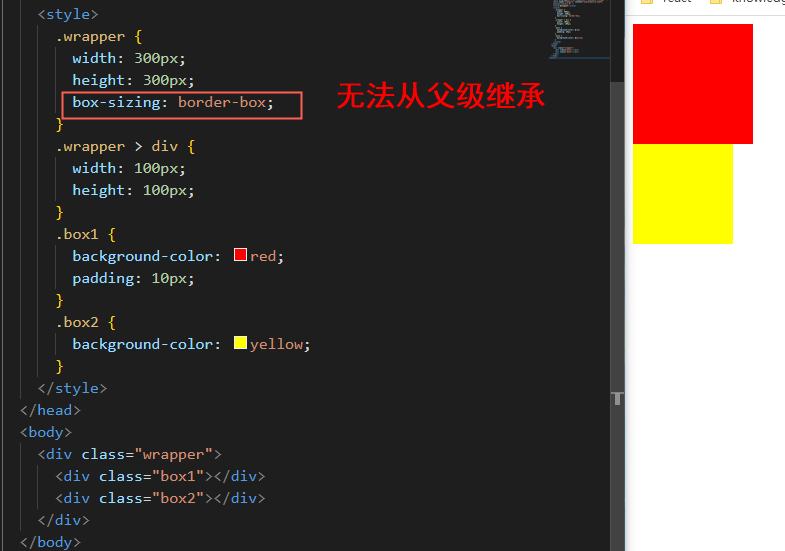
box-sizing默认值为 content-box,设置border和padding时会改变width和height
并且不具有继承性,每次设置border或padding时都需要设置一遍box-sizing: border-box;比较麻烦

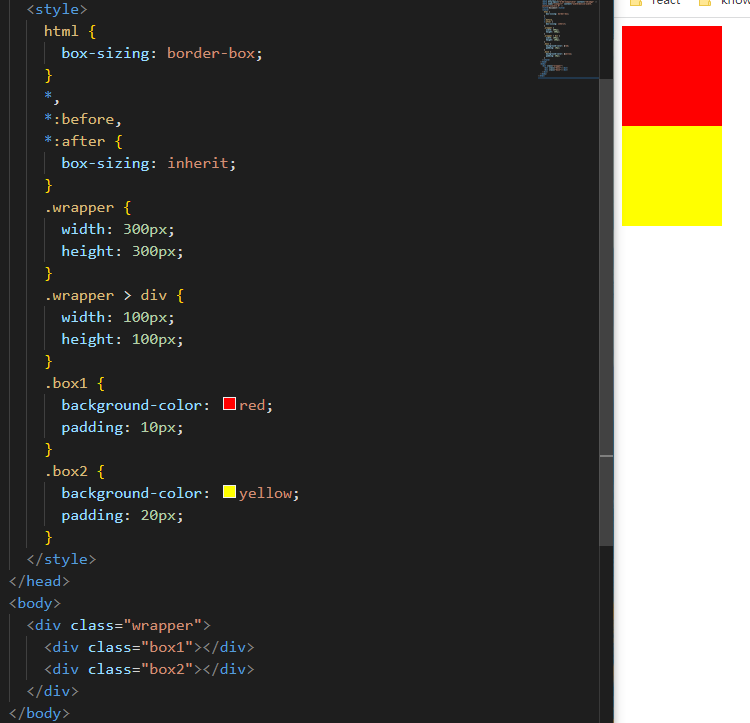
可以这样子设置,就不需要每次写padding和border时都加box-sizing: border-box;了
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}

vue中如何设置
第一种:App.vue中
#app {
/* start-将box-sizing默认改为border-box,如果需要设置为content-box需要手动加box-sizing: content-box; */
box-sizing: border-box;
*,
*:before,
*:after {
box-sizing: inherit;
}
/* end */
}
第二种:public/index.html
<style>
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
</style>
第三种:main.js中引入
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}