mybatisplus idtype input
salesforce 用input 实现currency功能
最近项目是国内项目定制化要求比较高,所以我们没办法用salesforce提供标签编写代码,遇到了一个currency字段显示问题。下面是我的实现方法。第一个截图输入的是数字,当输入结束后变成金钱 显示方式。欢迎沟通交流。 下面是代码CSS body,h1,h2,h3,h4,h5,h6,hr,p,bl ......
MyBatisPlus公共字段自动填充
## 公共字段自动填充 ### 公共字段 新增员工,修改、编辑员工信息时,都需要设置创建时间,修改时间等操作,这些操作过于重复、繁琐,为了有更快捷高效的,MyBatisPlus提供了公共字段自动填充功能,当我们执行`insert`和`update`操作时才执行 ``` MyBatisPLus公共字段 ......
MyBatisPlus公共字段自动填充
## 公共字段自动填充 ### 公共字段 新增员工,修改、编辑员工信息时,都需要设置创建时间,修改时间等操作,这些操作过于重复、繁琐,为了有更快捷高效的,MyBatisPlus提供了公共字段自动填充功能,当我们执行`insert`和`update`操作时才执行 ``` MyBatisPLus公共字段 ......
vue实时监听input输入框中 输入内容
参考:https://blog.csdn.net/qq_38215042/article/details/106709153?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault% ......
input输入框、textarea文本框启用禁用属性disabled后给文字加粗加黑显示
/deep/ input[disabled], input:disabled, input.disabled { -webkit-text-fill-color: #3a3f63; /*disabled里面字的颜色*/ background: #f5f7fa; -webkit-opacity: 1; ......
mybatisPlus
# mybatisPlus > mybatisplus 基础: `mybatis` `spring` ` springmvc` ## 为什么要学习mybatisplus ? 可以解决大量时间 所有的CRUD 代码它都可以自动化完成 > 简介 简化 jdbc 操作 简化 mybatis # 快速入门 ......
项目开发难点-要求el-radio组件实现点击切换的时候,先弹出框判断是否符合条件,如果符合radio的值发生变化,不符合则不变。解决方法v-model的分解式 :value @Input
需求描述:页面radio点击的时候,先不改变radio的值,先弹出框进行判断是否符合一定的条件如果符合则发生变化,否则radio不发生变化,页面还显示原来的值。 问题难点:在vue项目中,使用 <el-radio v-model="radio" label="1">备选项1</el-radio> < ......
引入mybatisPlus.core,mapper.baseMapper报红的问题解决办法
项目代码突然就报红了,如下: 查看本地依赖库里是有这个jar包的; 解决办法就是换一个低版本的: 换到 ......
input标签实现一次上传多个文件并对数据储存以及传输
### 上传文件 原生上传文件可以通过input标签中的`type="file"`实现,多文件上传则需要加上`multiple`属性。 ```html 选择文件 ``` ### 获取上传文件信息 通过`onchange`方法触发文件上传。怎么才能拿到上传的文件信息呢? 通过获取id为upload的d ......
清除input默认样式方法解释
在表单控件中,我们知道input是有自带样式的,如图所示input是自带一定的样式,我们在修改CSS的时候得需要先了解一下它都自带哪些样式,这样修改调整的时候比较好设置,通过浏览器的控制台我们可以看到input自带的2px的边框,左右内间距是2,上下内间距是1. 想要清除input自带的样式,可以利 ......
mybatisPlus简介
mybatisplus简化了dao层 package com.example.mp_01.dao; import com.baomidou.mybatisplus.core.mapper.BaseMapper; import com.example.mp_01.domain.User; import ......
element的el-input,想要输入表单的时候只输入范围数字
<el-form-item label="通过门限:" prop="passRate"> <el-input placeholder="请输入" type="number" @input="oninput($event)" clearable v-model="addReviewForm.passR ......
.NET Core中关于阿拉伯语环境下的坑:Input string was not in a correct format.
### 结论 .NET Core项目(.NET Framework没出现)在阿拉伯语(即语言名称是`ar-`开头的语言)环境下,将负数字符串转成数字,即`int.Parse("-1")`或`Convert.ToInt32("-1")`时,会抛出异常“Input string was not in a ......
MybatisPlus不能修改字段为NULL值,4种方案
## 1. 配置文件中修改全局策略(最不推荐) 点击查看代码 ``` mybatis-plus: global-config: field-strategy: 0 # 字段策略 0:"忽略判断",1:"非 NULL 判断",2:"非空判断" ``` ## 2. 实体对应属性加注解(推荐) `@Tab ......
直播软件源码,element-table模糊搜索input匹配
直播软件源码,element-table模糊搜索input匹配 <script>export default { data() { return { checklist:[],//筛选值 checkOldlist:[],//总数据 searchContent:'', }; }, methods: { ......
html2Canvas转化为图片时input框错位
把input框改成div即可; 原因是什么,暂不清楚; https://blog.csdn.net/qq_37682202/article/details/123542275 ......
4、输入input
输入,可以实现程序和用户之间的交互。# 1、右边input('请输入用户名:')是让用户输入内容。# 2、将用户的内容赋值给name变量。name = input('请输入用户名:')if name == 'alex': print('登陆成功')else: print('登陆失败') 注意用户输入 ......
正点原子第五十八章 Linux input子系统实验 文档之外(没提到的部分)
使用 input 子系统,不需要分配设备号、注册设备、创建类等等工作。 也就是不需要以下的代码。 //1. 由系统分配设备号 if(Key_Struct.major != 0) { Key_Struct.devid= MKDEV(Key_Struct.major, 0); register_chrd ......
MybatisPlus
目录 config MybatisPlusConfig.java package com.bijian.mybatisplus.config; import com.baomidou.mybatisplus.annotation.DbType; import com.baomidou.mybatis ......
Input text流程
# input text 流程 ## sendMessage前 调用命令 `input text 'helo world'`,会进入到函数 nativeInjectInputEvent ```cpp static jint nativeInjectInputEvent(JNIEnv* env, jc ......
获取input[type="checkbox"]:checked 所在tr中特定元素
1.要求如下 2.html源码 <div class="btn"> <button type="button" onclick="getYuan()">获取</button> </div> <div class="forms"> <table> <tbody> <tr id="0" class="R ......
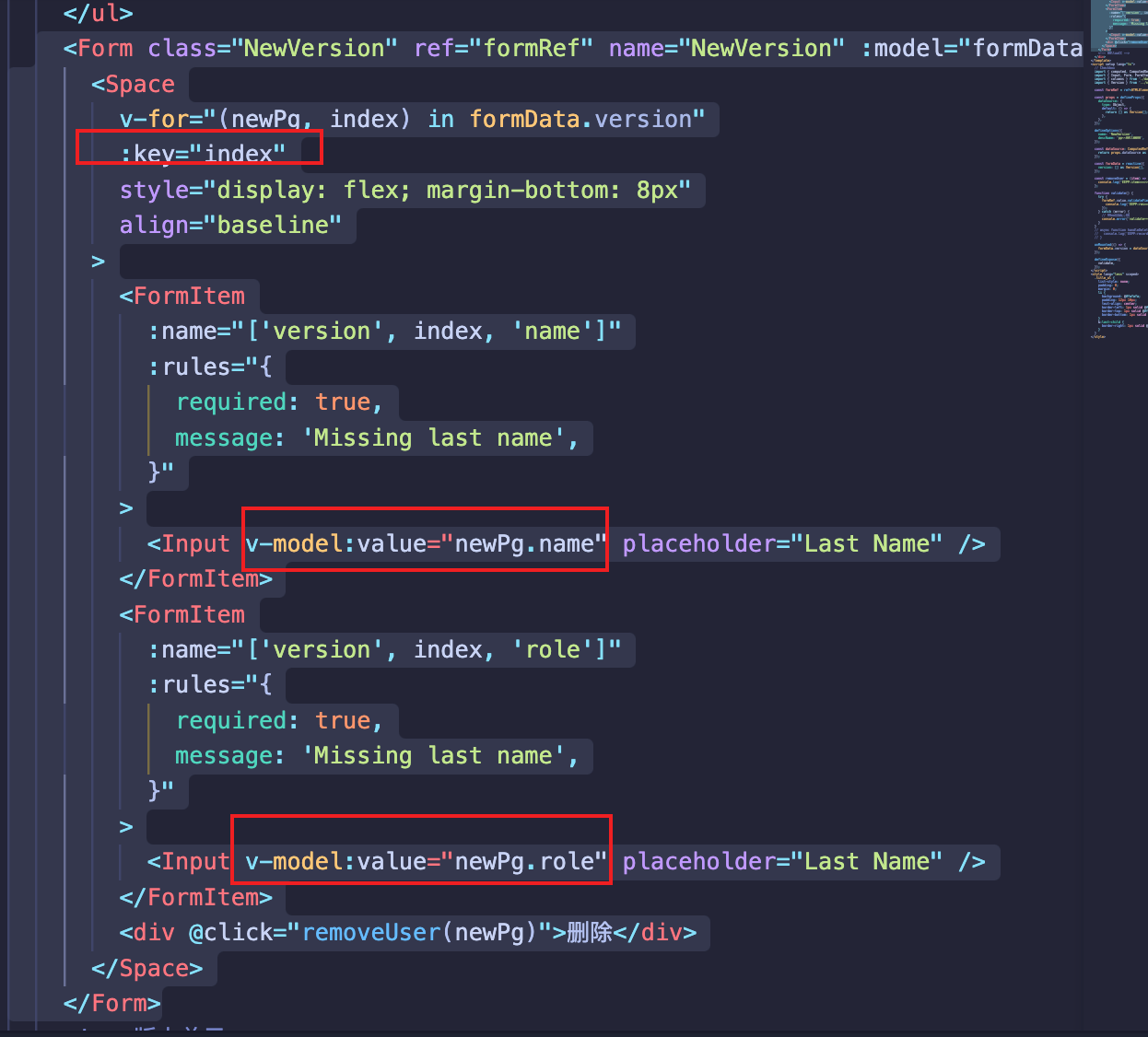
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
MyBatisPlus
# 一、MyBatisPlus简介 ## SpringBoot整合MyBatisPlus入门程序 ### ①:创建新模块mybatis-plus-01 ### 
作者:Bright-Ho 联系方式:836665637@qq.com 符合input子系统的设备驱动之按键驱动(三) 前两节我们回顾了按键实现的硬件原理,这一节我们就实现input系统的设备硬件层的内容; (1)首先看入口函数做了哪些事情? 46 static struct input_dev *b ......
符合input子系统的设备驱动之按键驱动(二)
作者:Bright-Ho 联系方式:836665637@qq.com 符合input子系统的设备驱动之按键驱动(二) 上一节,我们大概的回顾了裸板按键驱动的方法,这一节,我们继续回顾,不带input子系统的按键字符设备驱动是怎么实现的? 这里直接上流程: (1)构造file_operstions结构 ......
符合input子系统的字符设备驱动之按键驱动(一)
作者:Bright-Ho 联系方式:836665637@qq.com 符合input子系统的设备驱动之按键驱动(一) 前面章节,我们分析了input子系统的软件框架; 说到要学习字符驱动得分为两方面:第一方面,了解硬件工作原理,硬件协议,学会看电路图,时序等等;第二方面:了解驱动框架;了解驱动框架的 ......
input的checkbox不显示的问题
参考 https://blog.csdn.net/fly19920602/article/details/112346861 查看input的checkbox显示为0*0 官网CSS描述的input引入其实只要创造了input元素即可显示, 经过准确查看input的style,才发现这个设置为了no ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......
element-ui带输入建议的input框踩坑(输入建议空白以及会闪出上一次的输入建议问题)
element-ui带输入建议的input框踩坑(输入建议空白以及会闪出上一次的输入建议问题) 原文链接:https://blog.csdn.net/wyhstars/article/details/81672195 前段时间,在实现带输入建议并且支持模糊查询输入框的时候,发现了两个值得注意的小地方 ......