about this page
MySQL 切换数据库、用户卡死:“You can turn off this feature to get a quicker startup with -A“处理方法【转】
数据量很大的话,常规切换数据库会把里面所有的表遍历一遍,会很慢甚至是卡死。 解决方法:登录的时候直接在最后面加一个 -A 就行了。 [root@localhost ~]# "/usr/local/mysql-8.0.11/bin/mysql" -uroot -p123456 -A 实战演示:我演示的 ......
Vue--this的指代问题及用法
Vue--this的指代问题及用法 this在普通函数( function( ){ } )里,指代调用该函数(方法)的对象 this在箭头函数( ()=>{} )里,指代定义该箭头函数的外层对象 在axios调用当前vue实例的data: axios回调函数( .then() )是在执行栈中被执行, ......
项目开发中难点-项目使用v-if控制表单/元素/组件显示隐藏,例如调用接口后赋值需重新加载组件,但此时使用this.show=false,赋值后使用this.show=true,组件并未重新加载。
项目中使用v-if=" show " 控制组件的显示或隐藏,当接口返回后this.show=false,进行赋值,后this.show= true显示 。但是页面没有正常显示,此时使用 this.$nextTick 。 一、 $nextTick()概述1. $nextTick()原理 $nextTi ......
Update 1.82.1: The update addresses this security issue.
August 2023 (version 1.82) 更新后显示发行说明 Update 1.82.1: The update addresses this security issue. Welcome to the August 2023 release of Visual Studio Code ......
关于 SAP UI5 Page Map 里 Flex Enabled 标志位
我们在本地使用 Visual Studio Code 开发 SAP UI5 应用,通过 Page Map 打开 SAP UI5 应用,能编辑一个叫做 Flex Enabled 的标志位,true 代表启用 UI Adaptation,false 代表禁用 UI Adaptation. Flex En ......
遇到错误:ESLint:TypeError:this.libOptions.parse is not a function
遇到错误:ESLint:TypeError:this.libOptions.parse is not a function 打开vue文件之后遇到如下错误: ESLint: TypeError: this.libOptions.parse is not a function 该问题是由 ESLint ......
Vue编译出现This file is being treated as an ES module because it has a '.js' file extension错误
问题描述 在编译前端项目时出现下面的问题: Failed to load PostCSS config: Failed to load PostCSS config (searchPath: D:/WebProject/imooc-front): [Failed to load PostCSS co ......
记录一次部署Hugo主题lotusdocs到Github Pages实践
引言 随着开源项目的越来越复杂,项目文档的重要性日渐突出。一个好的项目要有一个清晰明了的文档来帮助大家使用。 最近一直有在找寻一个简洁明了的文档主题来放置项目的各种相关文档。最终找到这次的主角:Lotus Docs 基于Hugo的主题。Lotus Docs的样子,可以移步这里查看。 下面着重讲解如何 ......
Django_debug page_XSS漏洞(CVE-2017-12794)漏洞复现
目录1.1、漏洞描述1.2、漏洞等级1.3、影响版本1.4、漏洞复现1、基础环境2、漏洞分析3、漏洞验证 说明 内容 漏洞编号 CVE-2017-12794 漏洞名称 Django_debug page_XSS漏洞 漏洞评级 影响范围 1.11.5版本 漏洞描述 修复方案 1.1、漏洞描述 1.11 ......
vue可以使用this.$set()来进行强制更新,进而解决问题
可以使用this.$set()来进行强制更新,进而解决问题 对象操作: 三个参数:this.$set("改变的对象","改变的对象属性","值") 数组操作: 三个参数:this.$set("数组","下标","值") ......
使用Github Action在Github Pages上部署vue页面
Github Action部分: name: NodeJS on: push: branches: [ "master" ] # Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages permissions: ......
How to print a web page without breaking the table content in JavaScript All In One
How to print a web page without breaking the table content in JavaScript All In One
使用 JavaScript 如何在不破坏表格内容的情况下打印一个网页
......
but Android SDK not found at this location.
ENV PATH里设置好, SDK MANAGER路径要保持一致。 这个是常规操作。 还有个隐藏操作: SDK MANGER TOOLS里, 点取消 hide obse.... 然后安装 Android SDK tools 添加path: sdk 里的 D:\android_sdk\tools D: ......
打包发布版时报错 Error: The apk for your currently selected variant cannot be signed. Please specify a signing configuration for this variant (release).
当直接运行release版本时,报错 Error: The apk for your currently selected variant cannot be signed. Please specify a signing configuration for this variant (relea ......
Spring Boot 2.7+ 浏览器请求没法匹配时404,500,自定义显示错误页面 Whitelabel Error Page This application has no explicit mapping for /error
Whitelabel Error Page This application has no explicit mapping for /error, so you are seeing this as a fallback. Fri Sep 08 11:23:31 CST 2023 There wa ......
gitlab-- pages 功能实战
pages 介绍 在我们日常使用 gitlab 的过程中,会产生一些产物,自己做的一些小网站,小页面之类,一般都是在本地调试访问,一旦我们想让其他朋友也可以随时访问,就需要单独在公有云上买一个服务器去部署,一是需要付费,二是我们调试页面访问量不多,单独搞个服务器部署有点浪费。 使用 GitLab P ......
Vue2 中vuex和store基本用法——取值之this.$store.getters.getValue & 修改值之this.$store.commit(‘setValue‘, paramVal)
参考:https://blog.csdn.net/weixin_44867717/article/details/124133304 项目实例: ......
并发编程-this引用逃逸
1、什么是This逃逸? 在构造器构造还未彻底完成前(即实例初始化阶段还未完成),将自身this引用向外抛出并被其他线程复制(访问)了该引用,可能会问到该还未被初始化的变量,甚至可能会造成更大严重的问题。 https://www.cnblogs.com/jian0110/p/9369096.html ......
[AIGC] a brief summary for this week, replica and localGPT
In this week, I experienced two main projects, replica and localGPT. ## replica demo: $ 的贡献。 如果我们每次枚举颜色,再计算连通 ......
【从0到1】用Github Pages和VuePress搭建博客
### 写在前面 优点: * 免费 * 简单,上手快 * 相比博客园和CSDN自定义程度高 缺点: * 静态页面,缺少一些交互功能 我选择了它是因为只是想用博客做记录,不想花时间自己写前端~ ### Github Pages 在GitHub里新建一个Repository,命名为 [your_gith ......
「乱搞」委员长也能轻松掌握!使用 Hugo 搭建个人网站并发布到 GitHub Pages 指南!
[TOC] ### 写在最前面! 爆进爆进爆进! 让大家久等了!深受大家喜爱的学级委员长,樱花进王,参上! 其实委员长我刚刚在马乎上看到了一篇非常棒的文章!其名为《用 Hugo 30 分钟搭建静态博客》!世界最速!轻量化!灵活性!超友好!新手也能轻松使用的!如此……爆进的工具!简直就和时刻准备为了同 ......
EFCore 连接MySQL数据库查询数据提示This MySqlConnection is already in use
EFCore 连接数据查询数据提示"This MySqlConnection is already in use"代码如下 using (MyDBContext db =new MyDBContext()) { Order order= db.Orders.Single(o => o.Id==2); ......
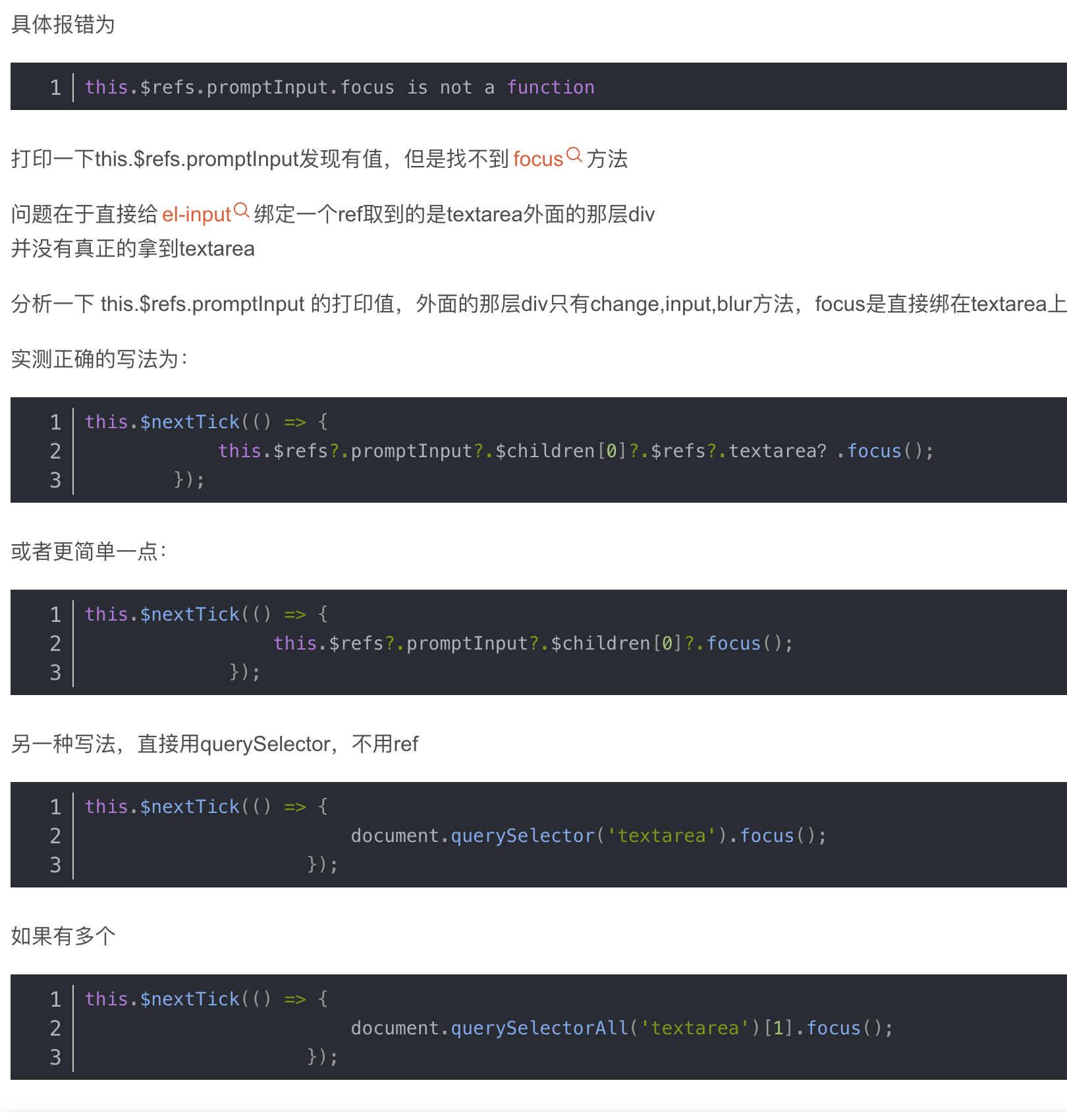
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错
 * https://blog.csdn.net/qq_45821882/article/details/1323 ......
paging组件的用法和意义
一.Paging组件的意义 分页加载是在应用程序开发过程中十分常见的需求,我们经常需要以列表的方式加载大量的数据,这些数据通常来自网络或本地数据库。然而,如果一次性将所有数据全部加载出来,必然会消耗大量的时间和数据流量,而且用户可能只是需要一部分数据就行。因此,Google便推出了paging组件, ......
type.text is about to be deprecated in version 3.0.0, please use link instead.提示
问题:使用按钮类型为文字时,控制台报错type.text is about to be deprecated in version 3.0.0, please use link instead. 代码如下: <el-button type="text" size="small" @click="de ......
numpy转pillow图像报错TypeError: Cannot handle this data type: (1, 1, 134), <f4 TypeError: Cannot handle this data type:
报错TypeError: Cannot handle this data type: (1, 1, 134), <f4,我猜你很可能是在将array数据转换成图片,使用的是函数 Image.fromarray() 而这个函数处理的是uint8类型,所以你可以使用: print(image.dtype ......
python+playwright 学习-80 v1.37版本新增--full-page-screenshot 用例失败截长图
# 前言 `--full-page-screenshot`参数是pytest-playwright在使用,在失败时是否进行完整页面截图。默认情况下,仅捕获视口。 需开启 `--screenshot` 开关 (默认: off). # 用例失败截图 环境准备: 1.安装playwright最新v1.37 ......
Docker|--E: gnupg, gnupg2 and gnupg1 do not seem to be installed, but one of them is required for this operation
### 错误 ```bash apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 871920D1991BC93C E: gnupg, gnupg2 and gnupg1 do not seem to be installed, but ......
Wonders about DSP
一些 fundamentals 其实很需要被讲清楚,即使受限于你所在的时代受限于你的状态你无法阐明它们,那你也可以将这些疑问传递和接力下去的;除非你面临竞争,或者你是在单打独斗。不过由此引发的最优化问题的复杂程度不亚于将世界精准建模,因为在忽略人的影响的情况下,自然界的东西在小时间尺度上变量和既定结 ......